What is "this" ?
Understanding much hated and misunderstood 'this' keyword in JavaScript.
Prerequisite: Lexical Scope.
Every time I came across a code snippet on MDN Web docs containing this. It always confused me and made me pull my hairs and go:

This (pun intended) blog will solve all your doubts and will help you understand this keyword like back of your hand and will make your work so much easier when using it.
The Backstory:
There is something that I need you to understand. Every time your JS program runs, three things happen:
- Global Execution Context is created --> which is whole another story that we will cover perhaps in another blog.
- Window object gets created --> which gives access to different methods and functions that we use.
- this object is created which points to --> window object(globally).
Good, now that we are over this (I promise its the last one). We can move ahead.
Different values of "this":
Value of this is never static. It depends on how and where you are using it. It also changes with the mode of JavaScript (strict or regular) used. Let's dive in:
1. Globally:
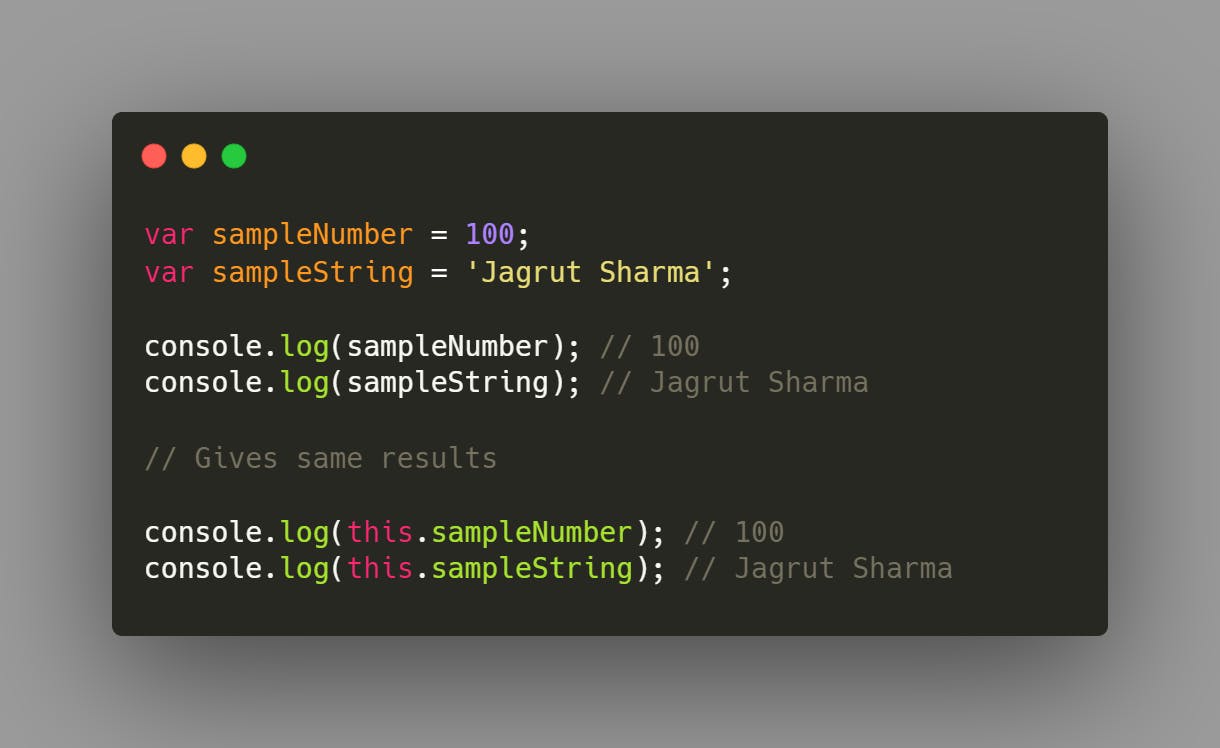
When used globally, this points to 👉 window object. You can see in the following example:

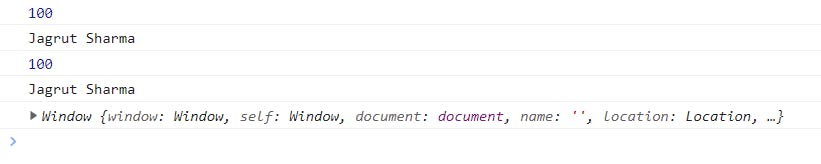
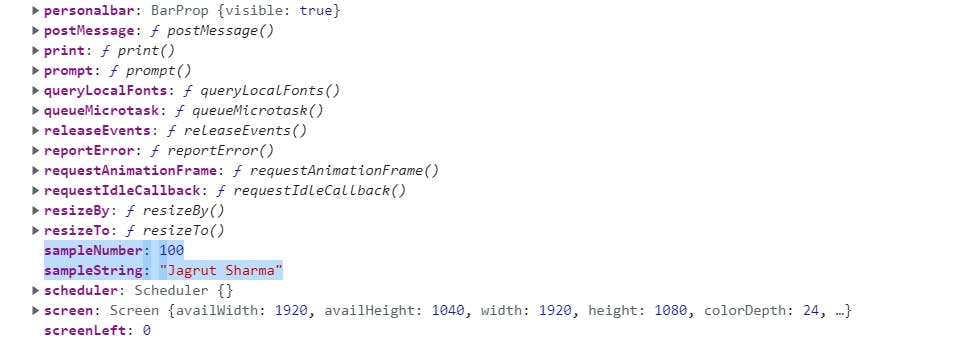
If you console.log(window) and expand the consoled object. You will find sampleNumber and sampleString there and since this when used globally refers to window so it consoles the values from sampleNumber and sampleString present in the object.


You would also get the same result using console.log(window.sampleNumber) and console.log(window.sampleString) as window is an object and these two are its properties. So basically this.sampleNumber translates to window.sampleNumber since
this points to 👉 window
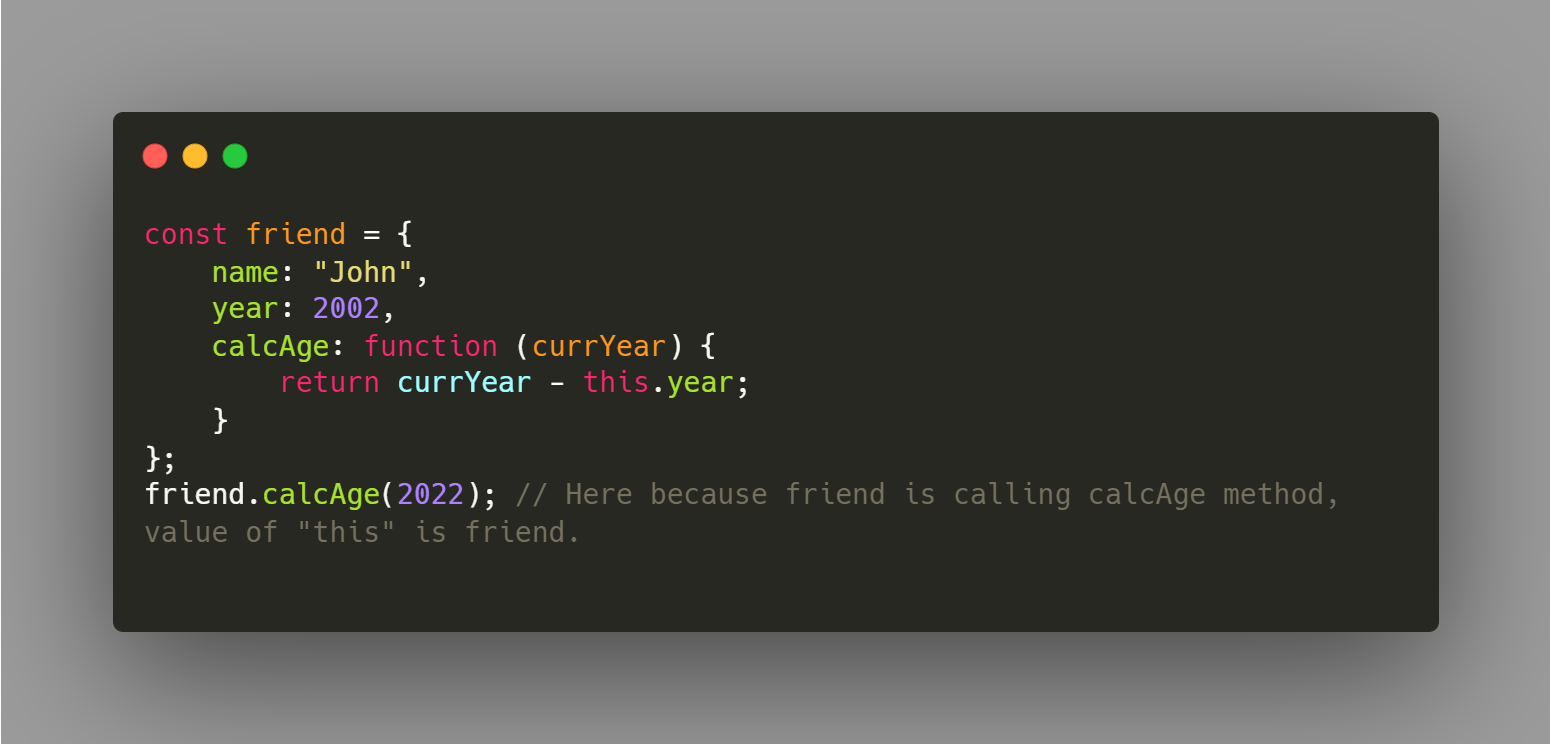
2. Method Call:
In case of a method call, this points to 👉 object that is calling the method.

3. Simple function call:
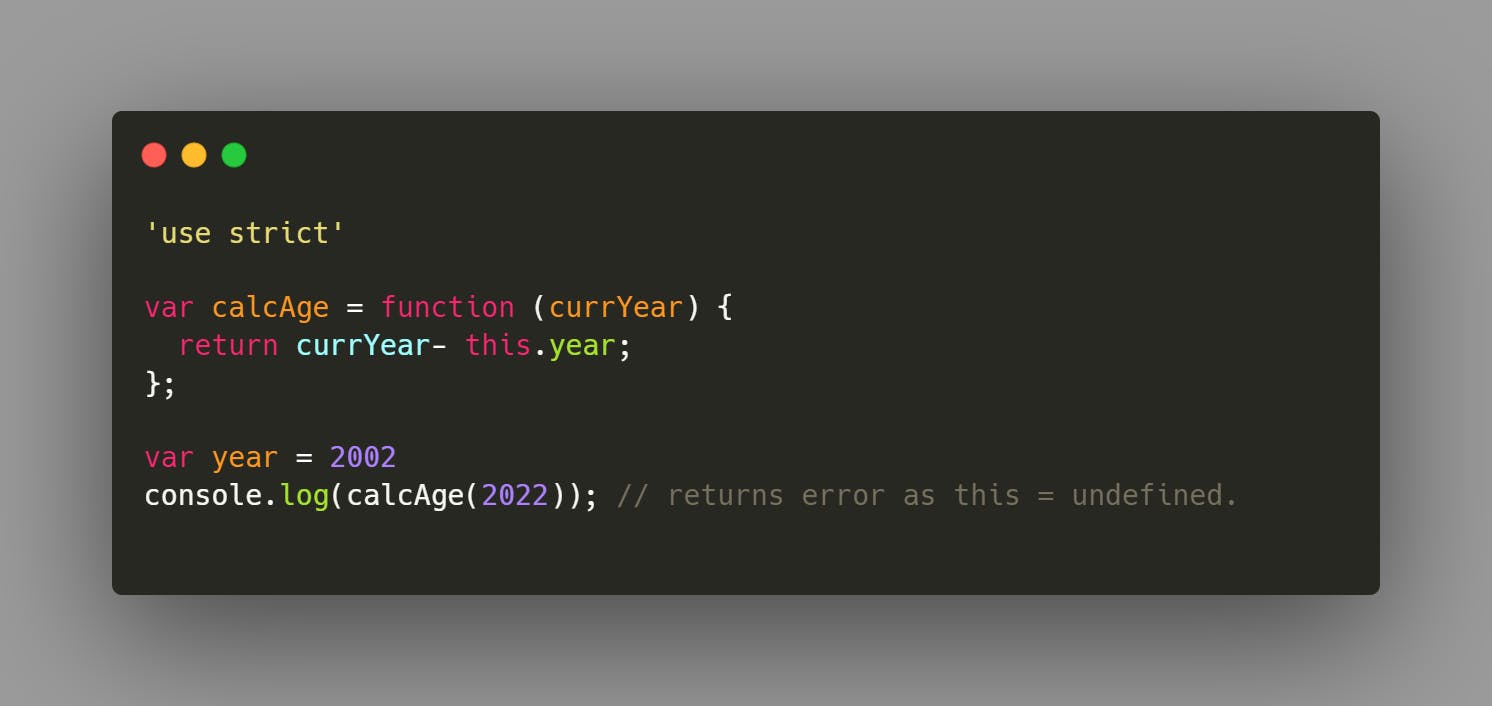
A simple function call is a little tricky because it depends on the mode of JS you are writing code in:
- In strict mode: value of
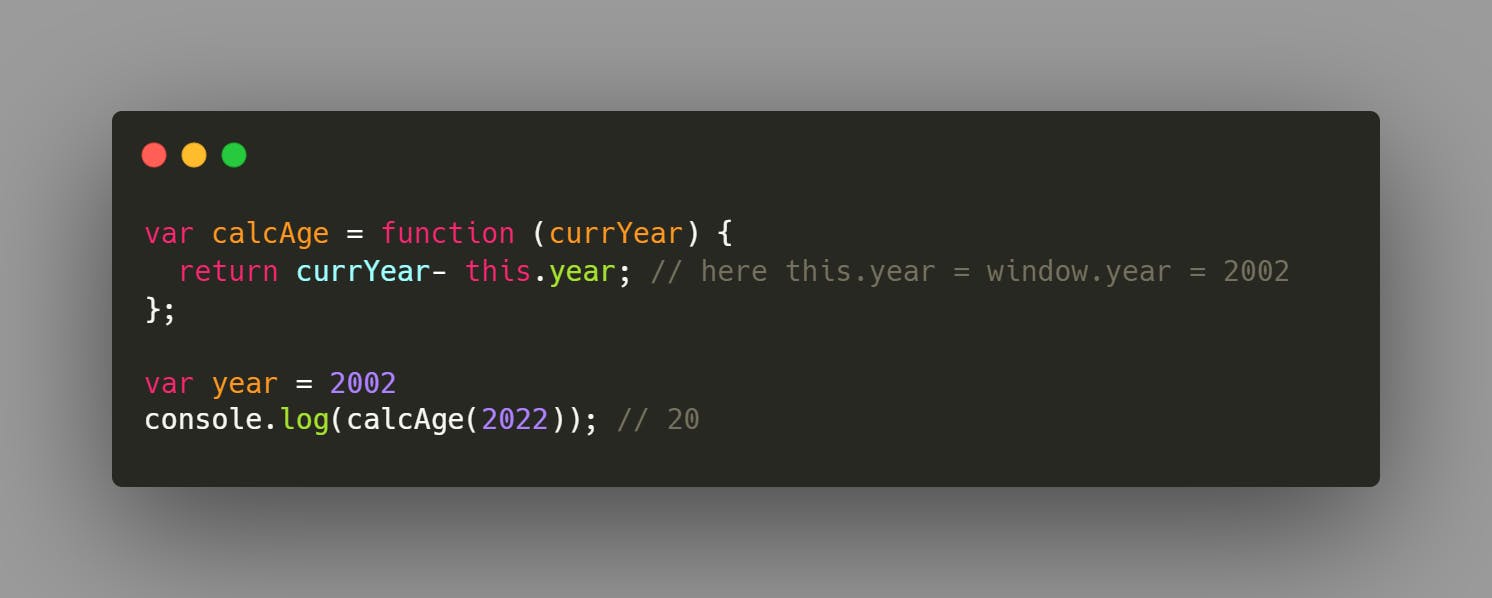
thisis undefined. - In regular mode:
thispoints to 👉 global window object.


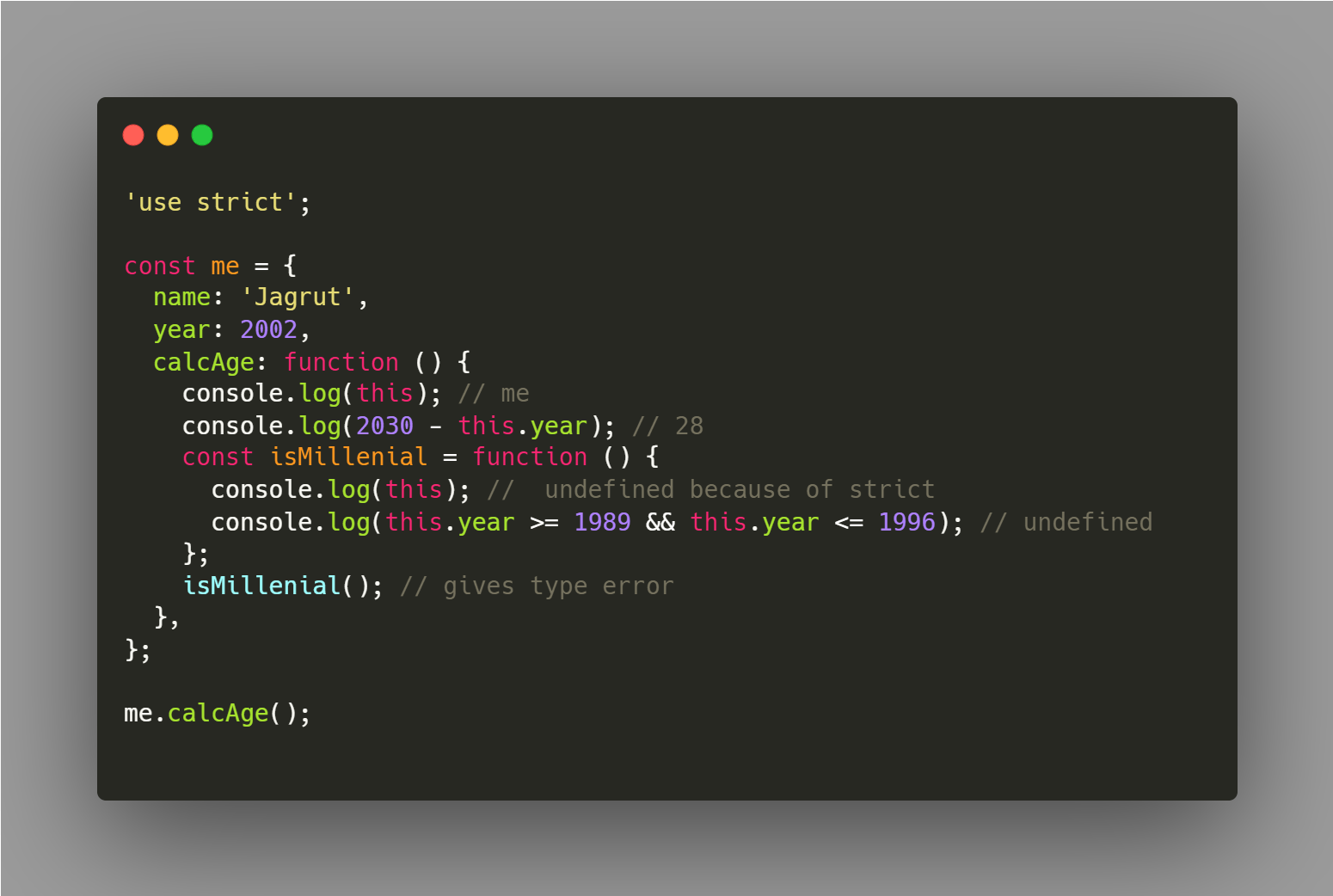
Even a function call inside a method will be considered simple function call and thus this 👉 undefined.

It can be solved by simply writing const self = this before function declaration and use self instead of this inside the function code. Thus self variable will store the value of this and it will be accessible via lexical scope.
Another way of solving it by using an arrow function. Why it solves the problem, can be understood in next topic.
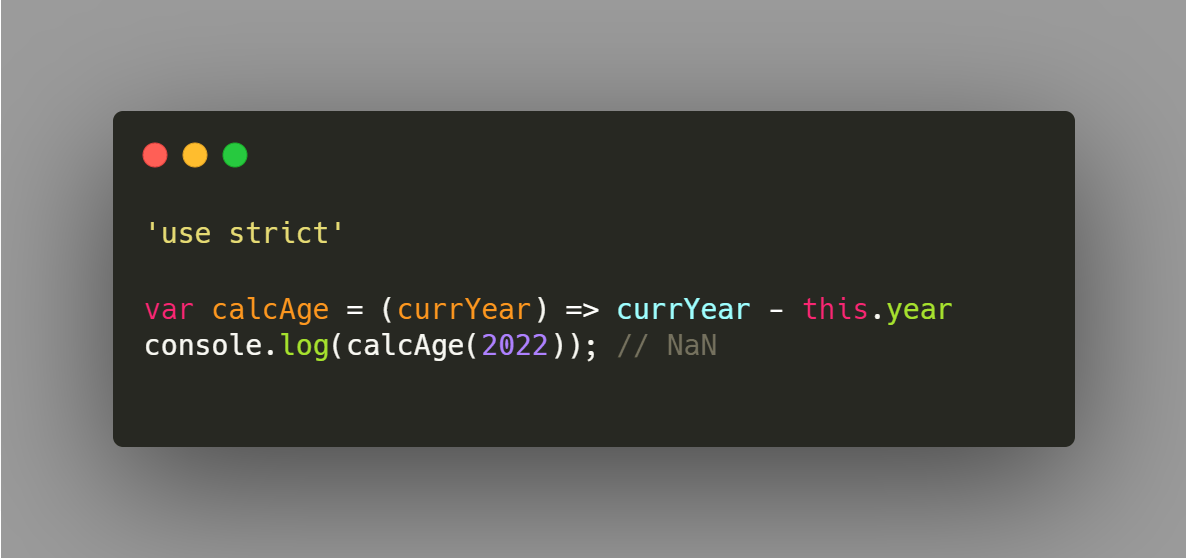
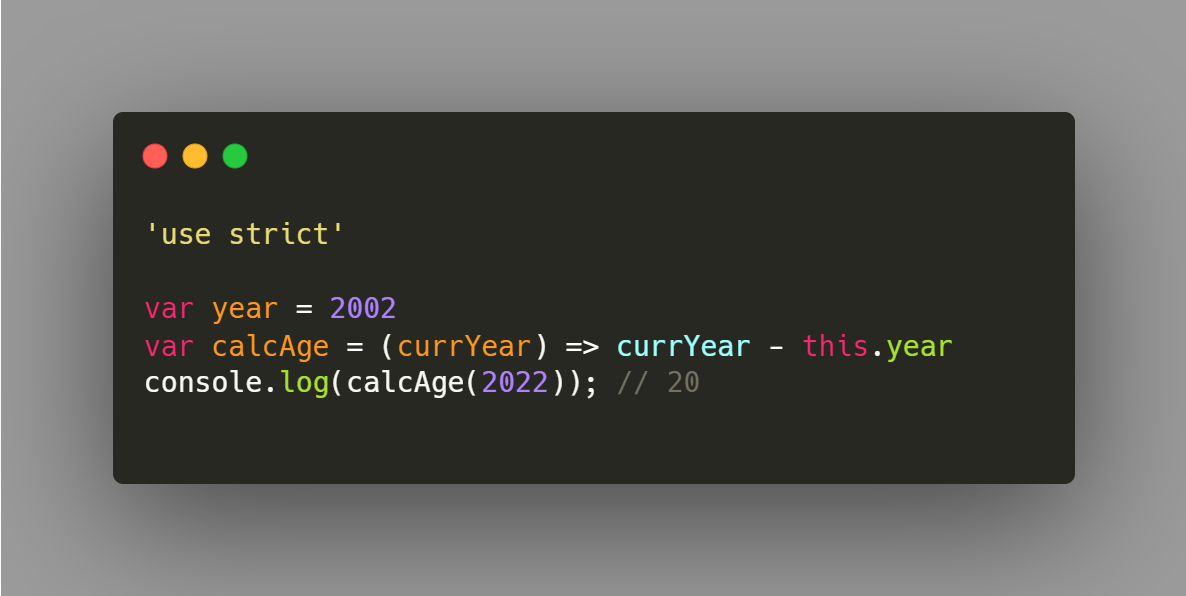
4. Arrow function:
In arrow function, this points to 👉 nearest parent of the function. It is lexical this. This is the differentiating factor between arrow function and normal function. Arrow function does not have this.



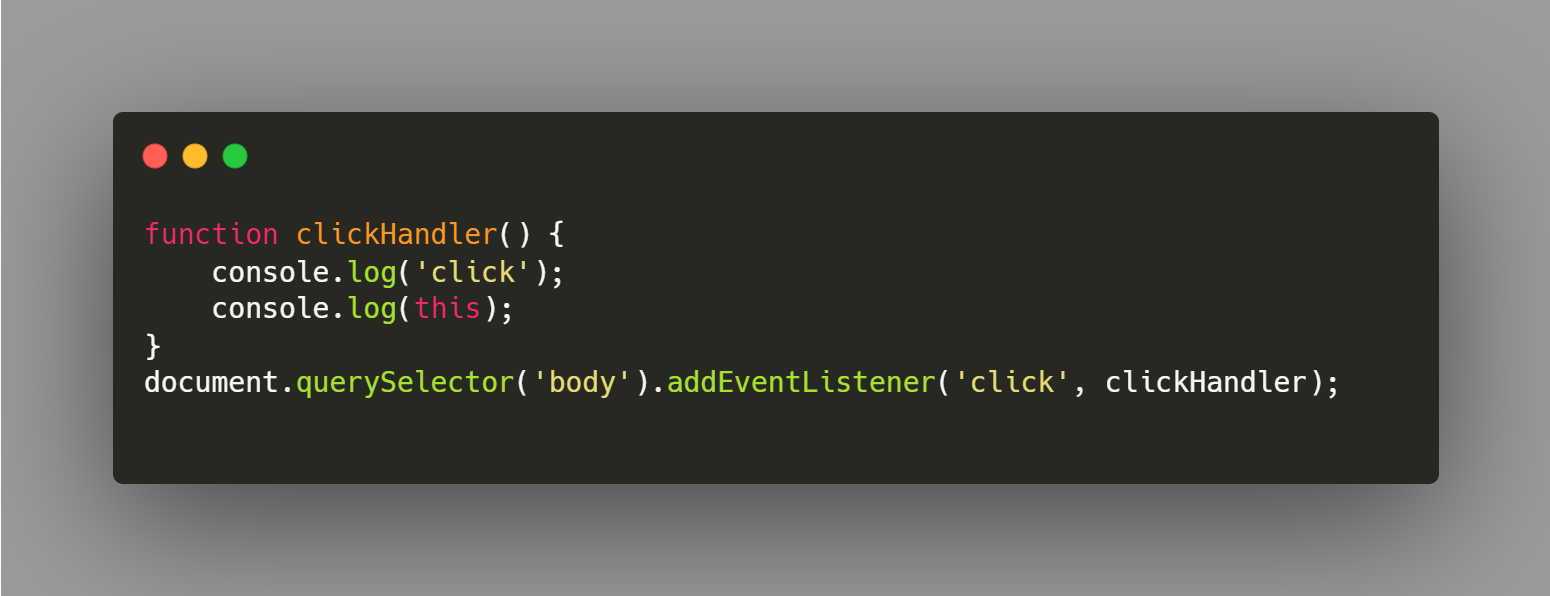
5. Event Listeners:
In event listeners, this points to the DOM element, event handler is attached to. Can be understood by simple example:

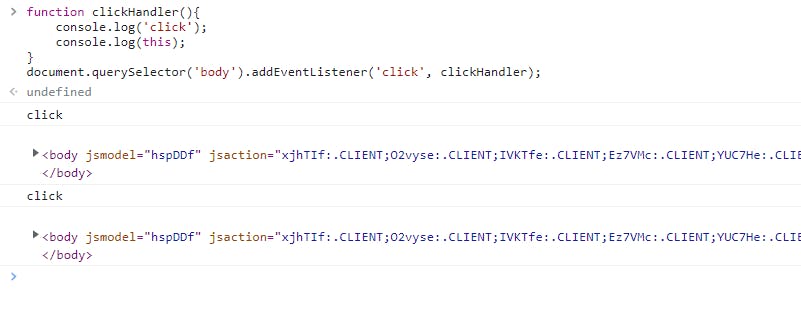
The output can be seen below:

See carefully, the body tag has been returned because that is what event was attached to.
Note: There exists method such as call, apply and bind which are used to make this point as per our choice. These methods need to be understood with the help of examples. I am working on writing a blog explaining those as well. Will be publishing soon.
Until then. Adios 👋
