Table of contents
So the other day, I was learning something and wanted to try out some code and just like any other developer, I tried the code on the console to quickly get the result but observed one peculiar thing. Whenever we try out some piece of code, the console after printing the required result, console logged undefined.

I thought it must be something wrong with my code but turns out there is a whole other reason why it's happening. Let's dive into the reason behind it.
The reason why it happens is REPL.

REPL:
I know it sounds confusing but hear me out and it will eventually make sense. REPL stands for **R**ead **E**valuate **P**rint and **L**oop. It is a playing ground for testing your code. A better way to describe will be that it provides a coding environment where the code is read, evaluated and then the results are returned to the user.
It can be used to test your little code snippets and observe the answers/workings of the code, it can also be used to test different tools available in that programming language/environment.
How REPL works?
Alright, since you have understood its meaning, the next step is to understand how it works. As the name suggests, REPL has 4 steps:
Read.
Evaluate.
Print.
Loop.
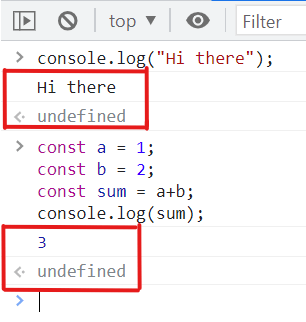
const a = 1;
const b = 2;
const sum = a + b;
console.log(sum);
Read: It reads the code entered. Since we are using console REPL in the browser, it will read the code as JavaScript.
Evaluate: After reading the code, it evaluates all of the lines. Evaluation means all of the operations as stated in the code is run. That includes calculations, operations, data manipulations and any other possible operations written in code. In the above example, line 1 thorugh 3 is the only evaluation that needs to happen in the code.
Note: The evaluate step executes all of the code except the
consolepart. That is done in the print part.
Print: Print executes all of the console commands(all variants of console) in the code in the order in which they appear in the code.
Loop: This loop does not mean the for or while loop that we use in our code instead what it means is that after all of the code is read, evaluated and printed => The loop makes the repl go back to a state where it's ready for more code input from the user.
DONE!! You now understand, how REPL works. But you must be asking, how does that help me? What use is that to me? I came to know about the undefined popping up in the console! Ok, we have reached there, now we will understand why it happens.
The curious case of undefined
Consider this code, what do you think the output will be in the console?
const add = 2 + 3;
console.log(add);

Surprisingly we just asked to console log the add variable but somehow undefined slid in.
After the Evaluate step in REPL, it returns something from the code => If there is nothing to return, by default undefined gets returned. The appearance of undefined only and only depends on the last line of your code block.
If it's a statement (one that does not return any value), it will console undefined.
If it's an expression(one that returns a value), it will print the value returned.

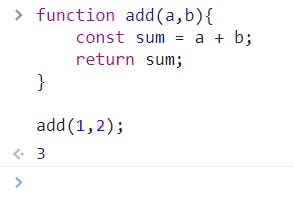
All of the above were statements and they returned undefined. Also if we declare a function without calling it, it will still return undefined.
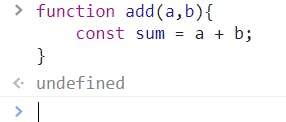
function add(a,b){
const sum = a + b;
}

Even though we return a value and do not call, it will still return undefined as the last line is just a } and is not an expression => not returning any value.

Now if we return a value, its value will be printed instead of undefined.

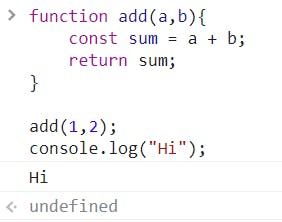
If I use a statement after this 5th line in which we are calling add() => will still return undefined. Because the last line is a statement.

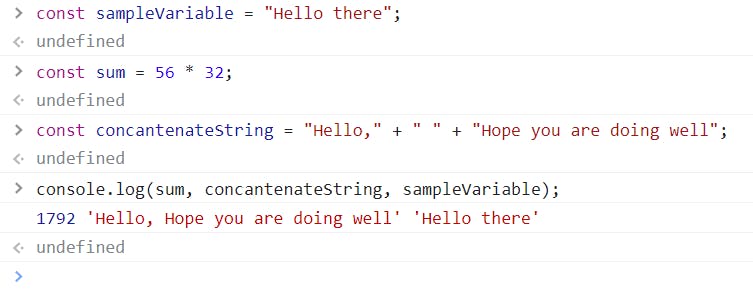
Now just trying some expressions:

So you see, the undefined is just a result of the statement being used in the last line of your code and nothing else.
Note: Remember that this is exclusive to the coding environment provided by REPL in the console. This will not happen when you are coding. It just happens because of the way REPL operates.
TLDR:
The reason undefined pops up is due to the way REPL operates.
REPL is a coding environment provided to test short lines of code and different tools.
REPL stands for Read -> Evaluate -> Print -> Loop.
If the last line in your code doesn't return something in evaluate phase => undefined is returned by default and hence undefined is printed.
Yep. So we have covered the main reasons why undefined shows up uninvited while testing our code in console. Hope this helped!